top of page

Sample Application
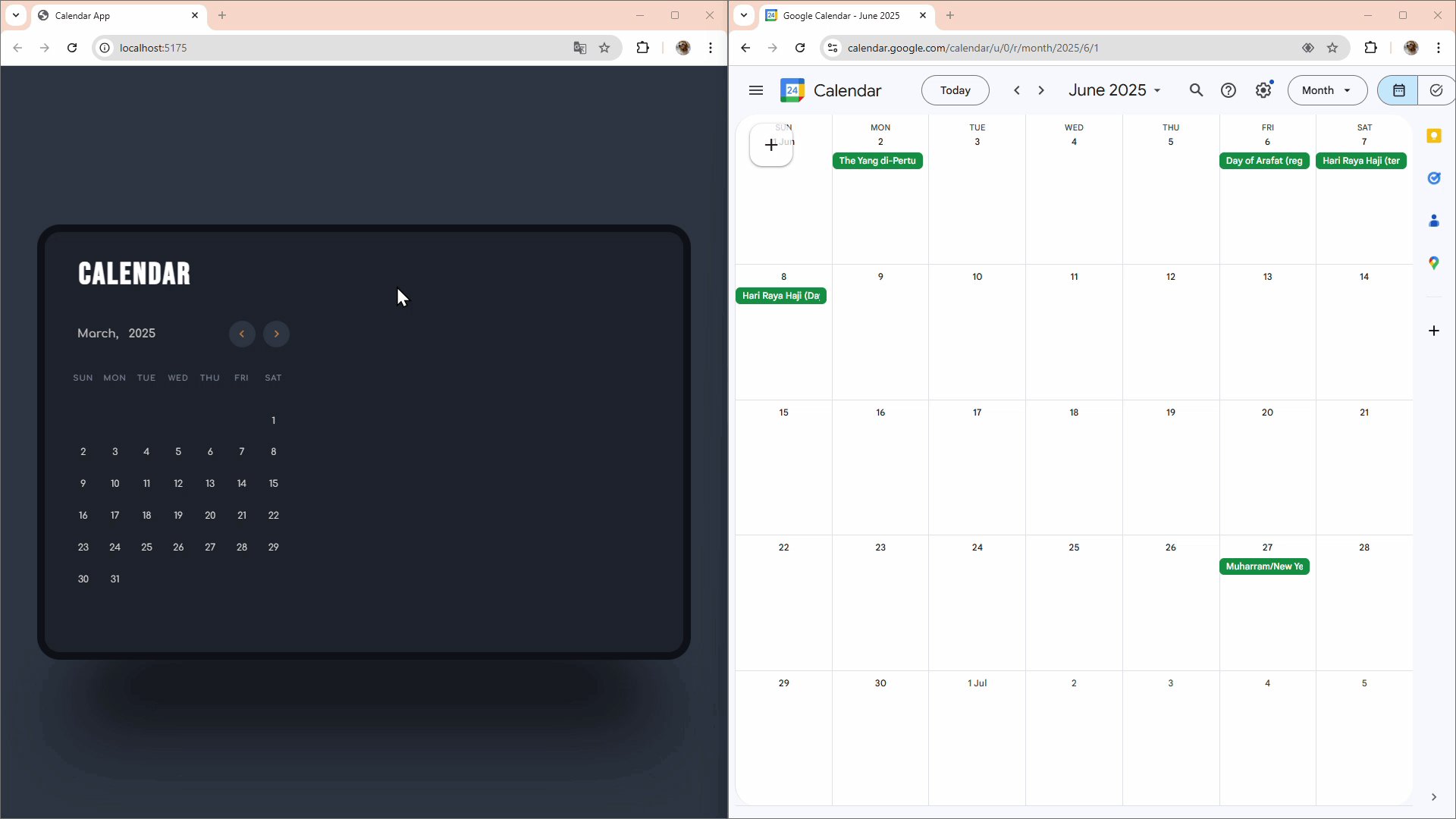
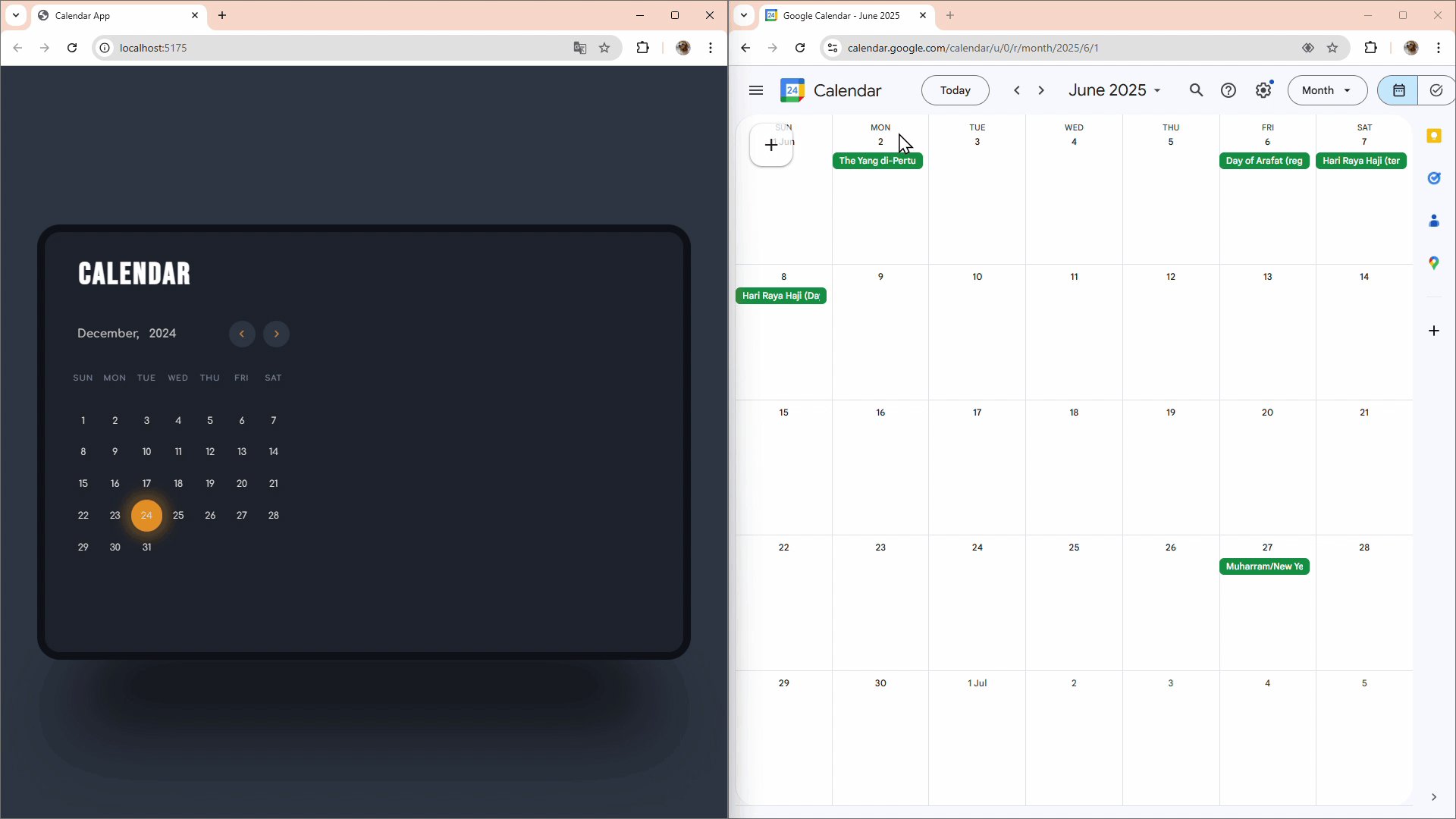
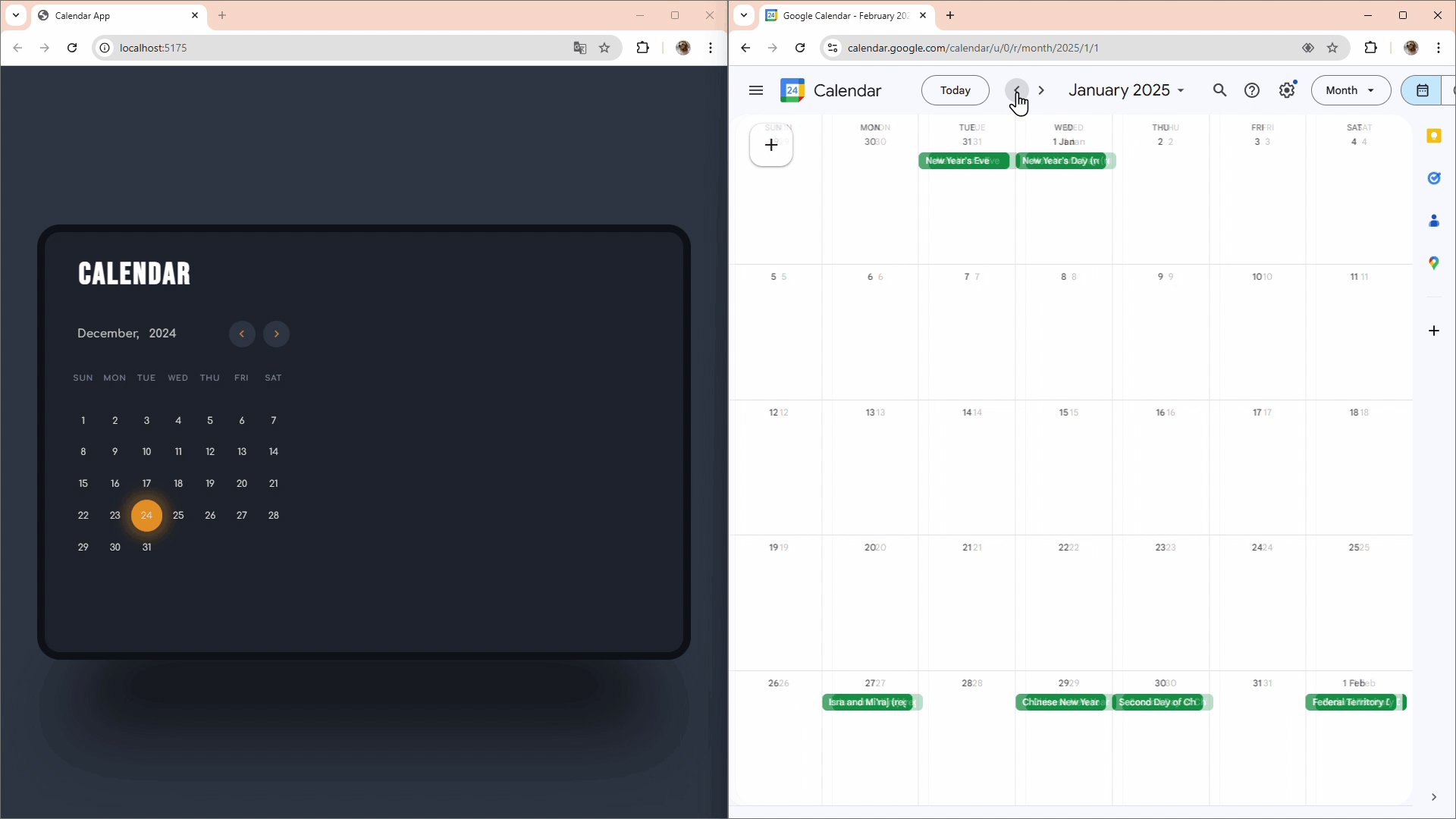
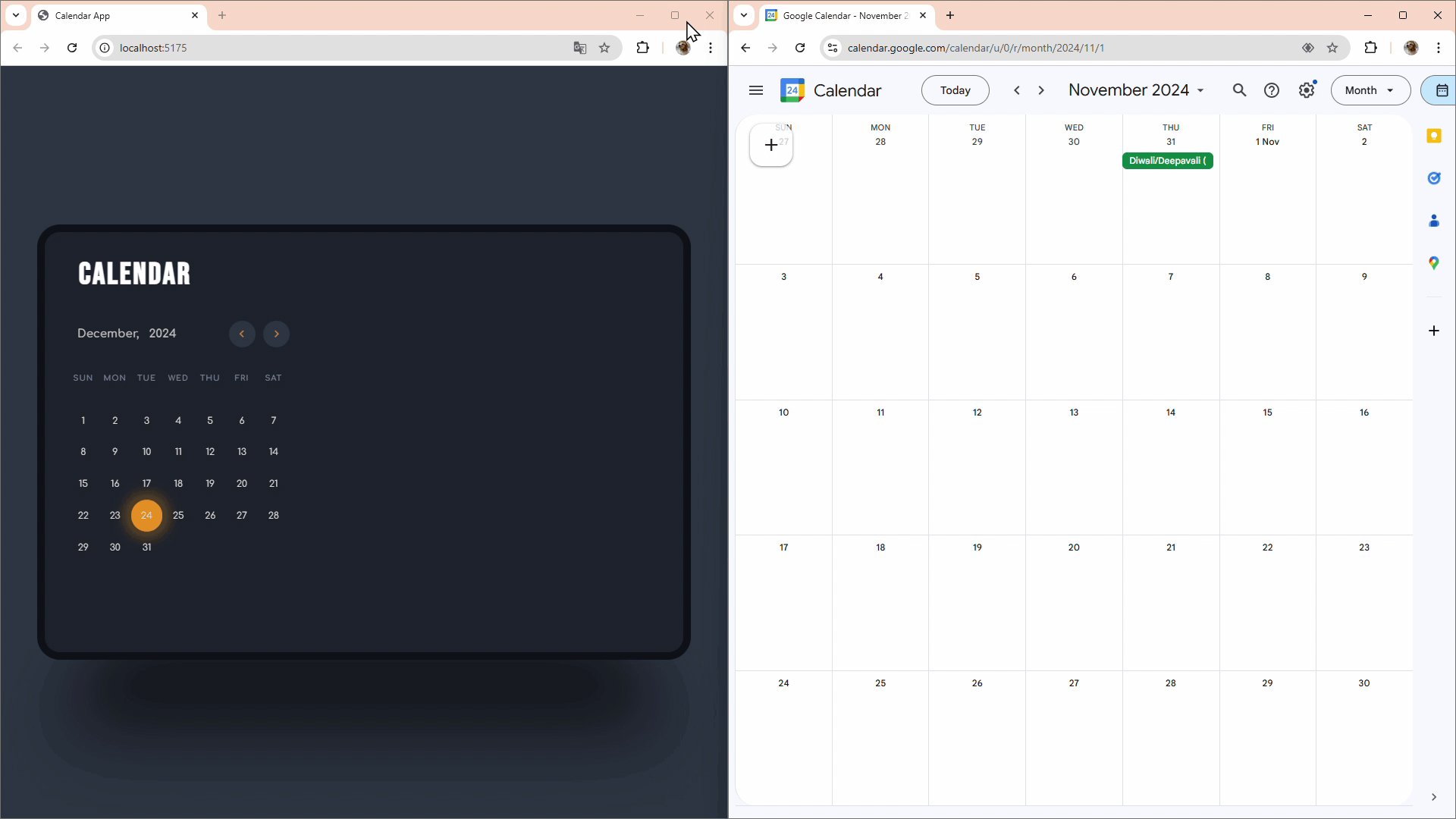
React-based Calendar Application

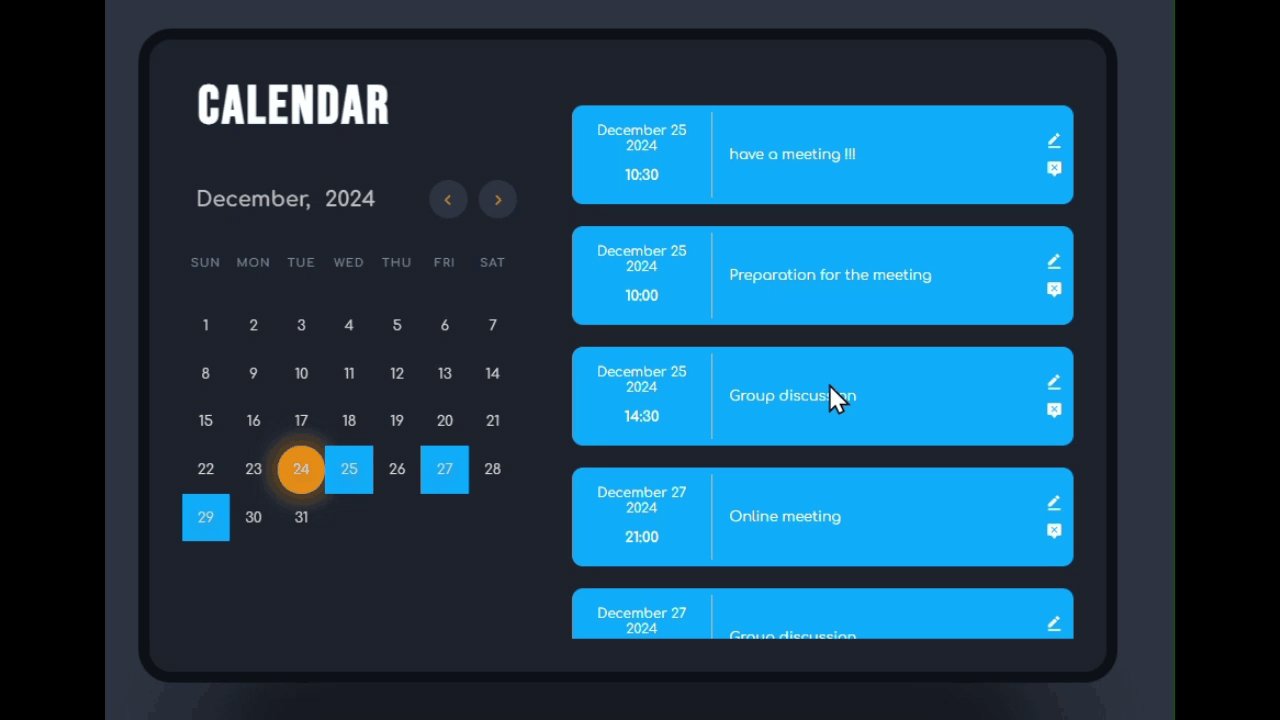
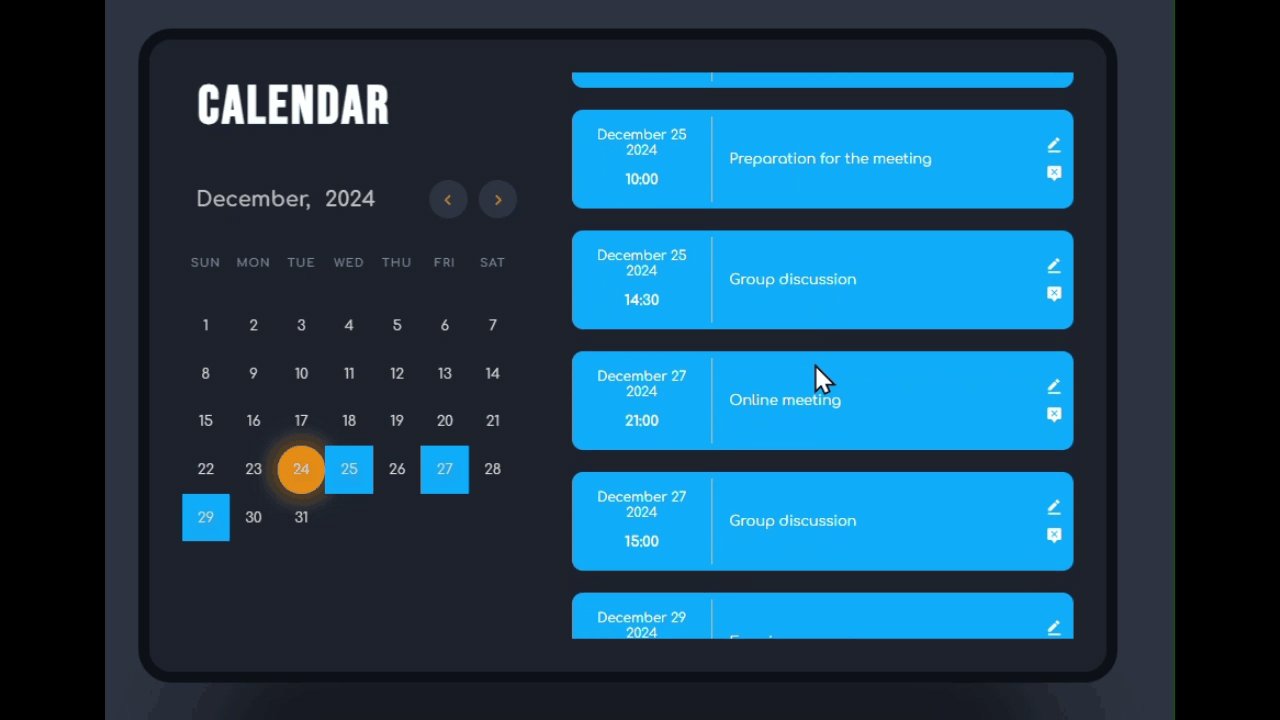
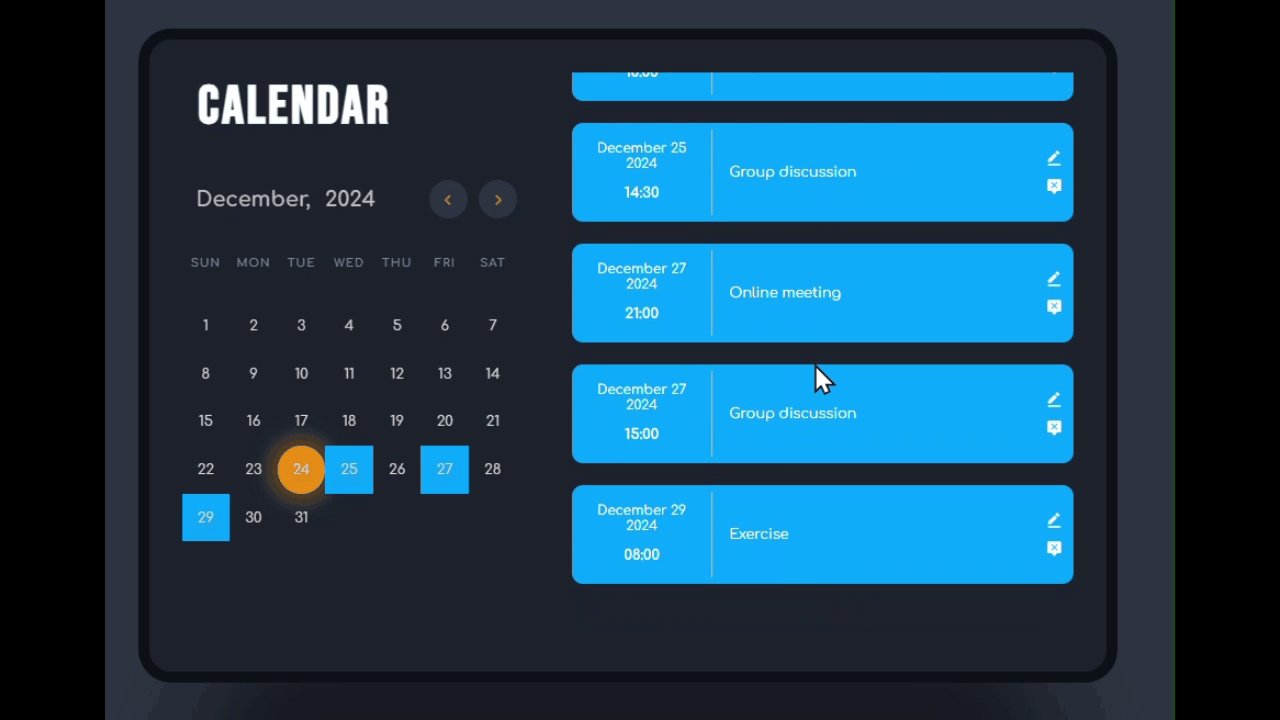
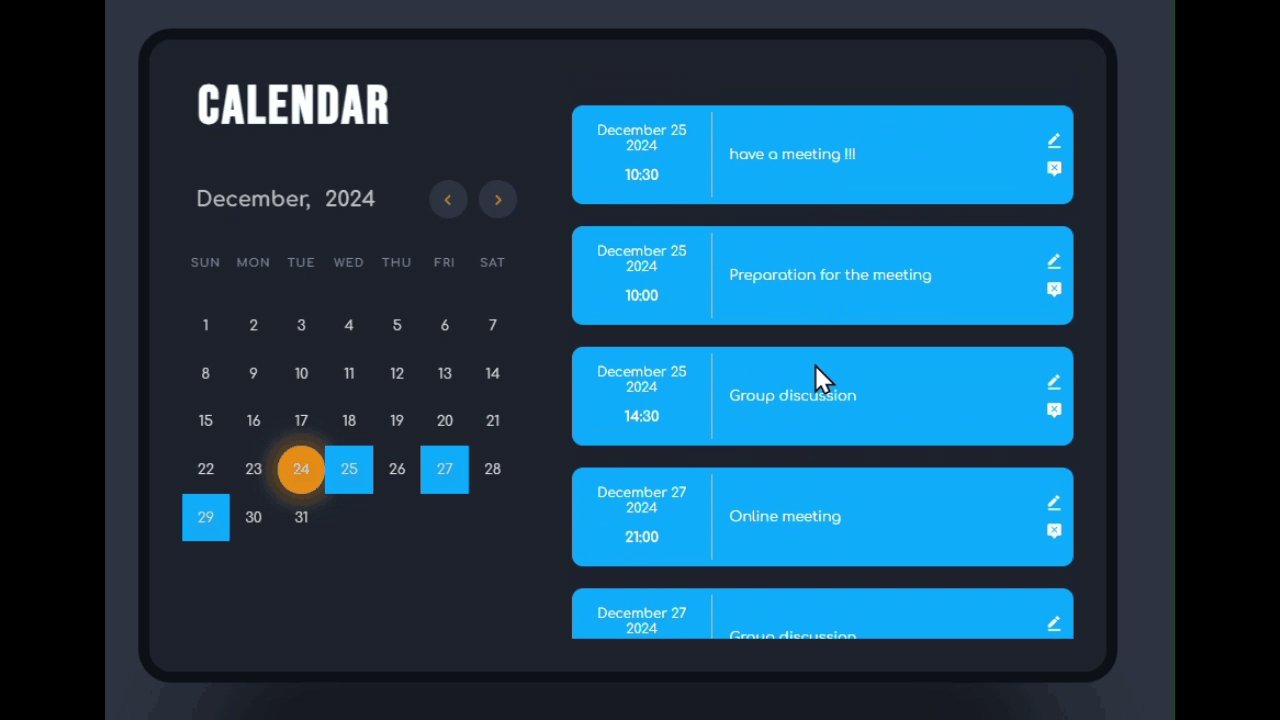
This sample application of React.js is a calendar app. It allows users to view and manage events. The application displays events with their dates, times, and descriptions. Users can edit or delete events using the provided interface. The application is designed to be user-friendly and efficient for managing personal schedules.



How do React-based applications/websites differ from others?
-
User Experience
Code Reusability
Interactivity
React
- Faster and smoother interactivity through its Virtual DOM
- Updates only the parts of the page that change, rather than reloading the entire page
- Components can be reused across multiple pages or application
- Best for projects requiring high interactivity and dynamic content updates
Normal Website
- Slower for interactive features because it relies on full-page reloads or extensive AJAX calls to fetch data
- Reusing code is harder without writing separate functions or copying and pasting block
- Best suited for static content with limited interactivity
Sample:

- Chang Hui Ming
bottom of page

