
CODE EXPLANATION
A simple description to explain how our features work with code.


-
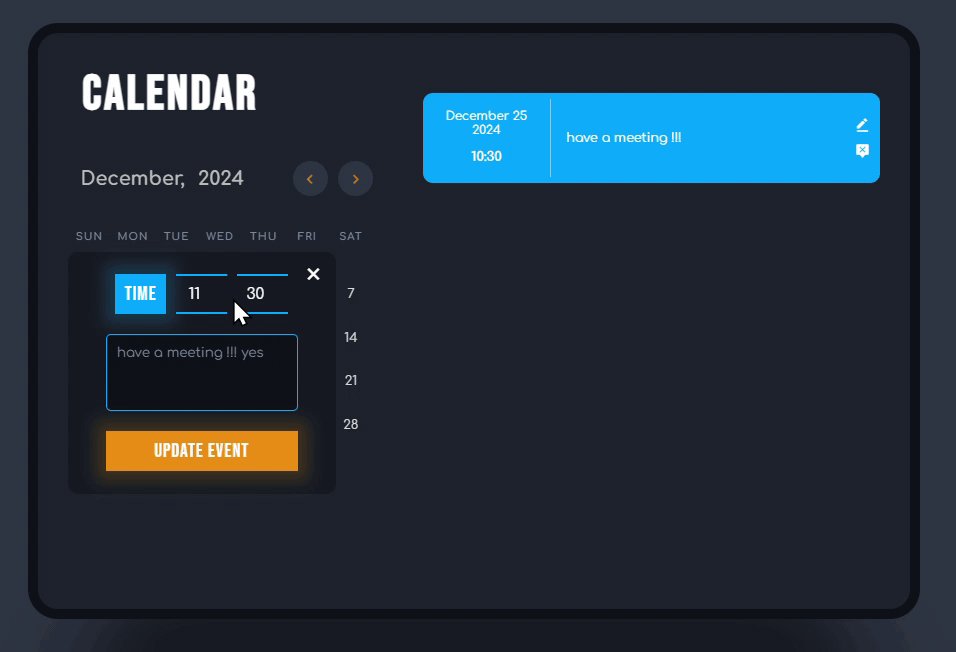
It allows users to add a new event or update an existing event.
-
How it works: When the button is clicked, it triggers the handleEventSubmit function. The button text changes based on whether a new event is being added (Add Event) or an event is being edited (Updated Event).

1. Add Event


-
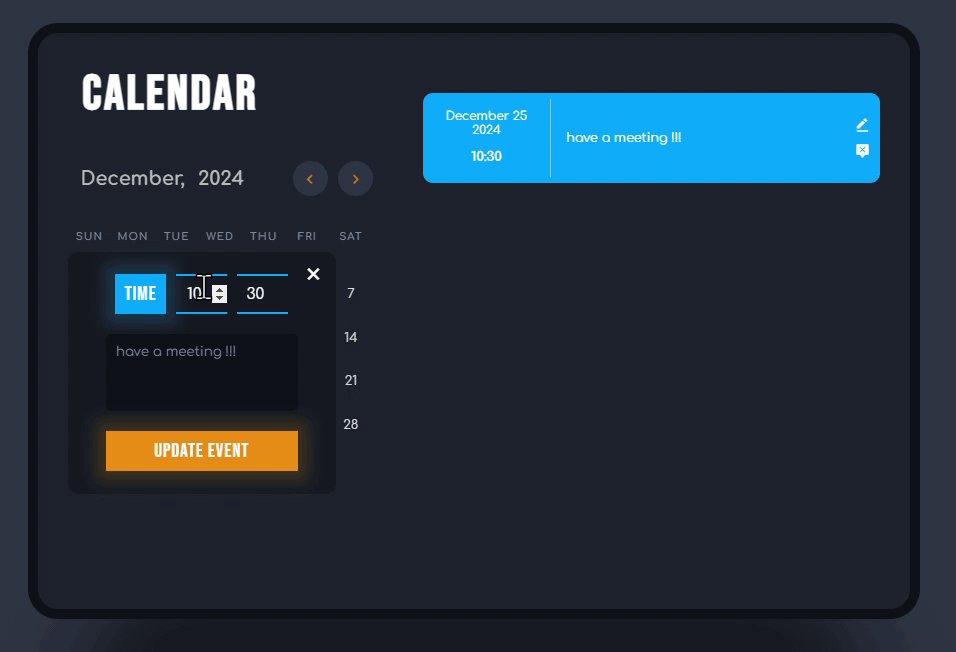
It allows users to edit an existing event.
-
How it works: When the edit icon is clicked, it triggers the handleEditEvent function, passing the event to be edited as an argument.
2. Edit Event



-
It allows users to delete an existing event.
-
How it works: when the delete icon is clicked, it triggers the handleDeleteEvent function, passing the event ID as an argument. This function typically removes the event from the list.

3. Delete Event

-
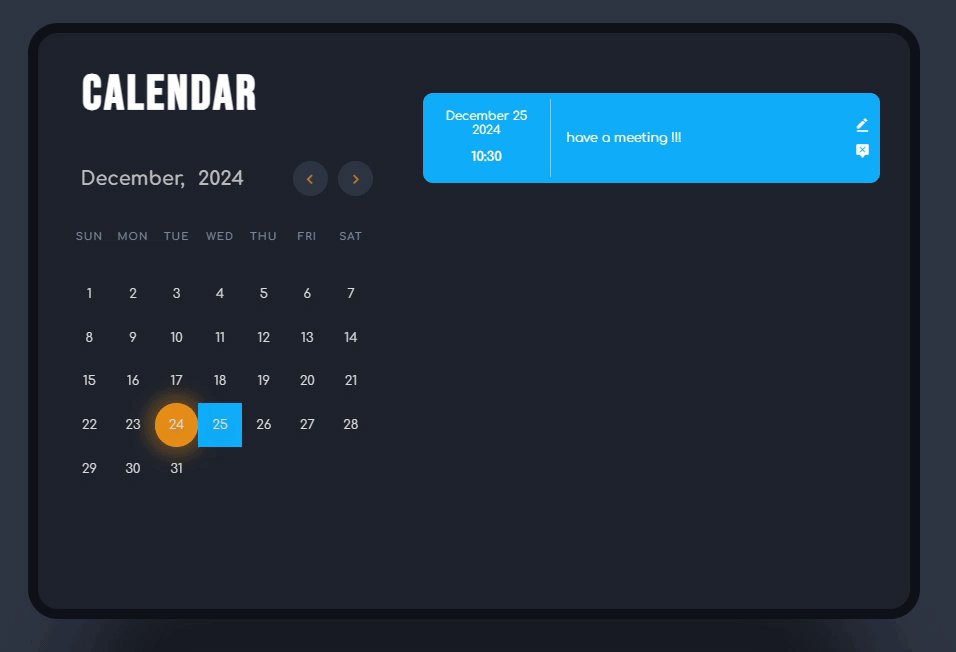
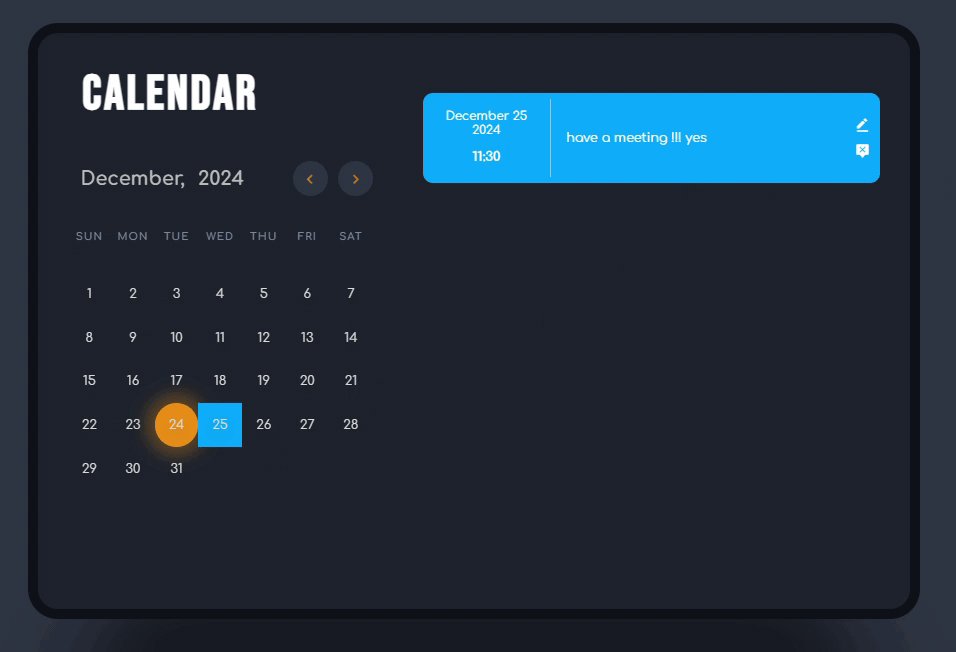
It will display the date, time, and description of each event.
-
How it works: The date is formatted using the monthsOfYear array to show the month name, day, and year. The time is displayed in a separate div. Each event has 2 buttons, edit button that will triggers the handleEditEvent function when clicked and delete button that will triggers the handleDeleteEvent function when clicked.
4. Display Event


-
This feature is edited in .css. There is a vertical scroll bar with the event list if the content exceeds the specified height, it will enables vertical scrooling.
5. Scroll Bar

